
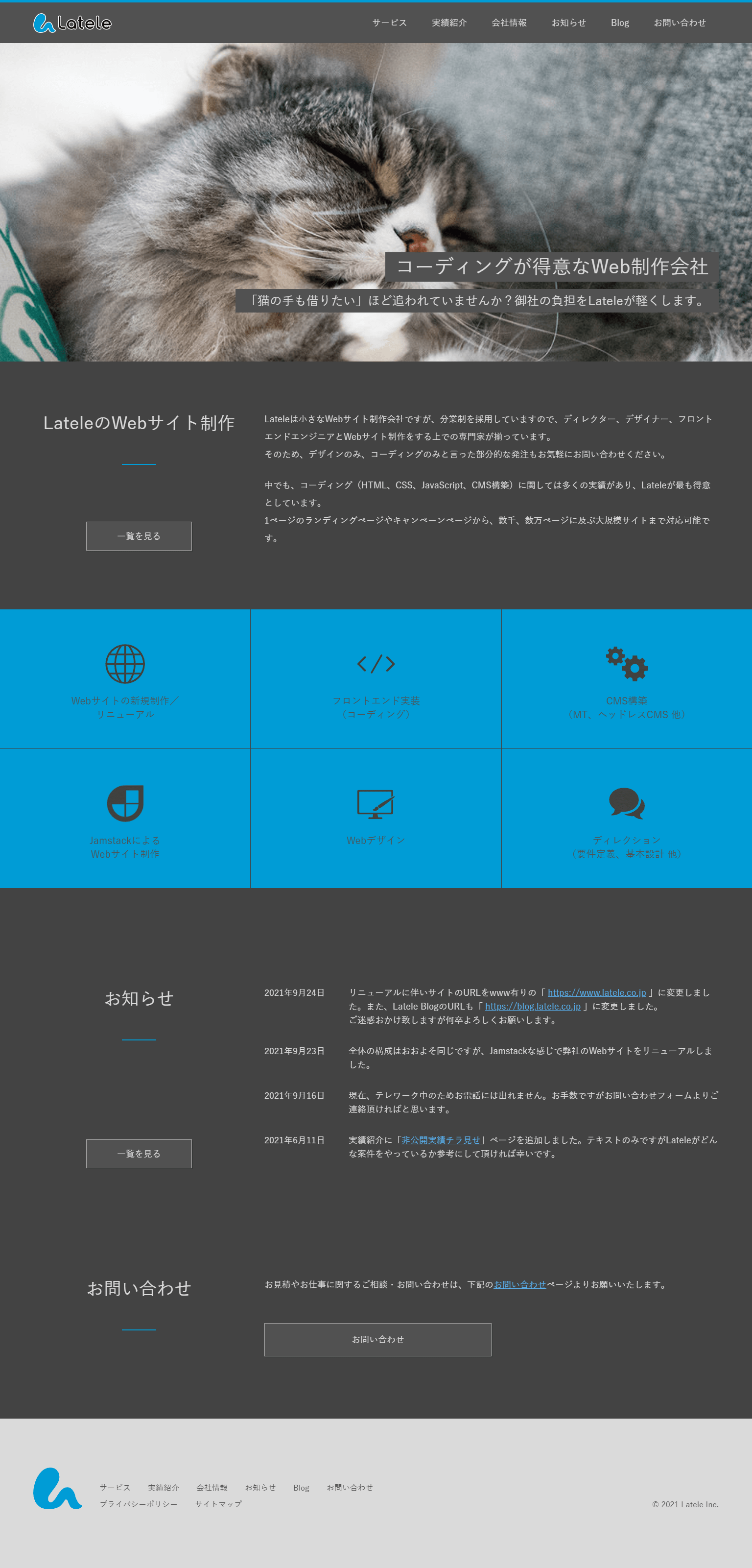
2021年9月の終わり頃にLateleのコーポレートサイトをリニューアルしました。
Blogは見た目あまり変わってないけど色々いじったりしています。
今回のリニューアルでは新しいこともやってたりするのでその辺りの紹介でもしたいと思います。
リニューアルの発端
以前までのは2015年にリニューアルしていたので、既に6年が経過していました。
会社も移転したりメンバーも変わったりしていたのでリニューアルしたい気持ちは有りましたが、中々重い腰を上げる事が出来ずにいました。
そんな中、現在のレンタルサーバーの月額が高いので安い所に移転する計画が動き出しました。
Latele設立当初、張り切って良いプランを選びすぎたっていうね。
この移転がきっかけで、この際だからサイトもリニューアルしようと思い、ついに重い腰を上げて動き出しました。
Jamstackでのサイトリニューアル
ちょうどJamstackに関して色々と学んでいたタイミングだったので、ただ覚えても実際にサイトを制作しないと身につきません。
そのため、自由にいじるのにちょうど良い題材が自社サイトでした。
自社サイトの前に、1サイト作ってJamstackの感触を確かめていました。
ちなみに作ったサイトはこちら。
まだコンテンツがスカスカなのでこっそり紹介。
このサイトは、microCMSを利用してレイアウトやパーツといったコンテンツを更新できるようにしています。
で、このサイトをJamstackで一通り作ったのでそこで覚えたことを活かしたりしつつ自社サイトをJamstackでリニューアルしました。
使った技術
Jamstackな感じにするに当たり、Lateleのコーポレートサイトでは次のような技術を使っています。
静的サイトジェネレーター
11tyはシンプルな静的サイトジェネレーターで、ejsやpug、Nunjucksといった素のHTMLにも似たようなテンプレート形式も使えるため、学習コストも低く済みます。
なので、JSがそこまで得意じゃない人たちでも扱いやすくって良い感じです。
ヘッドレスCMS
どっちもヘッドレスCMSではないけど、今回ヘッドレスCMSとして使っています。
使用している箇所は、
辺りです。
お知らせと非公開実績チラ見せページはテキストだけの簡単なページなのでesaから更新できるようにしています。
実績紹介はMovable Typeを使ってます。
esaはドキュメント共有サービスで、弊社は数年前から情報共有や日報として使っていました。APIが提供されてるので、ヘッドレスCMSとして使えるんじゃないかな?と思い今回使っています。
Movable Typeは、CMSと言えば知ってる方も多いと思いますが、MT6の頃からAPIを使えるようになってるのでヘッドレスCMSとしても使えます。
いやホント、MovableType.netでヘッドレスCMS専用のプランを格安(1,000円以下で...)で作ってくれたら最高なんだけどなぁ。
ヘッドレスCMSの利点の一つが、サイトの一部だけをCMSで管理するのが楽な点です。
例えばトップページにだけちょっと載せたいお知らせみたいなコンテンツを管理したり、FAQを管理したりといった具合に、がっつり更新するわけじゃないけどたまに更新したいコンテンツにも相性が良いのです。
そういった部分にヘッドレスCMSを使ったとしても、その利用料が高いと使いたくても使えない...
たまにしか更新しないコンテンツに、毎月5,000円とか払おうって思える人は少ないんじゃないかなぁと思います。もちろんボク個人の価値観ですが。
この辺のランニングコストが安く済むヘッドレスCMSが有ると、そこまで予算に余裕がない案件でもオススメしやすくなって良いなぁと思ったりして作ってました。
CMS管理外のコンテンツ
サービスはMarkdownで管理しており、会社情報のスタッフ紹介はJSONで管理してます。
サイトマップは今回いらないかなと思いましたがせっかくなので残しました。
メンテナンスを考えて、11tyのNavigation Pluginを使い各ページを出すようにしています。
具体的にはこんな感じ。
---
layout: layouts/default.njk
title: サイトマップ
description: 全ページの一覧です。
bodyClass: page-sitemap
---
<div class="section">
<div class="section__inner">
<div class="section__body">
<div class="sitemap">
<ul>
<li><a href="/">トップページ</a>
{{ collections.all | eleventyNavigation | eleventyNavigationToHtml | safe }}
</li>
</ul>
</div>
</div>
</div>
</div>
Latele Blogはコーポレートサイトの /blog/ 配下から blog. のサブドメイン運用に変わったので、サイトマップにLatele Blogのリンクを追加するために、blog.njk を用意しています。
その、 blog.njk には eleventyNavigation に url を指定してLatele Blogへのリンクを出るようにしています。
その際、 permalink: false も指定することでページが生成されなくなるようです。
公式ドキュメントのOVERRIDING THE URLにその事が書いてあったんですが、気付いて無くて最初は独自フィルター作ったりして出してました...もっとちゃんとドキュメント読めって事ですね。
実際のソースは次のような感じです。
---
eleventyNavigation:
key: Latele Blog
url: https://blog.latele.co.jp/
order: 50
permalink: false
---その他のコンテンツは普通にベタ書きだったりしますが、基本更新しなかったり更新するとしてもボクが対応するので、コンテンツに合わせて色々実装方法を変えています。
CDN(Content Delivery Network)
今回のリニューアルで、ブログはMovable TypeをヘッドレスCMSとして使う関係上、画像の扱いをどうするか非常に悩んでました。
何かしらCDNサービスを使ったほうが色々良さそうだなと思っていたので、CDNの中でも画像処理に特化している「imgix」が最有力候補でした。
ただ有料サービスなので、そこにコストを掛けるほどか悩ましかったりして決めきれずに色々調べていたところ、レンタルサーバーではわりと有名なさくらインターネットもCDNサービスをやっていたため、気になって調べてみたら国内向けサイトなら悪く無さそうだったので採用してみました。
多くのユーザーに気軽に試して欲しいって事で500GiB分の無償利用枠が有ったので、それに釣られたのも有ります。
えぇ、見事に釣られました。
にしても、さくらインターネットのサービス全体にも言えるけど、管理画面が使いにくいしマニュアルが分かりにくい...これ、多くのユーザーに使ってもらいたいってホントに思ってるの!?
オリジンサーバーを cdn のサブドメインで設定したくて色々やってみたものの、どうしてもうまく行かなくて完全に詰んだと思ったのでサポートに問い合わせたら「仕様です」って返事が有ったんだけど、そんな事はマニュアルのどこにも書いてないっていうね。
さくらのサポートの返事自体はとても丁寧に詳しく説明してくれました。
メールの一部を抜粋するとこんな感じ。
お客様のご認識通り、さくらのレンタルサーバでネームサーバーがゾーンアペックスとサブドメインが異なる場合は設定ができません。
独自ドメインのゾーン編集(CNAMEレコード、Aレコード、TXTレコード)ができる状態である必要があります。
この時はまだリニューアル前ですから、さくらのレンタルサーバー上でサイトは絶賛稼働中なので、ネームサーバー変えるなんて出来ない状況なのです。
なのでリニューアル前に使うのは諦めて、リニューアル後のネームサーバーを変えるタイミングで設定したら一瞬で完了しました。
CDNに関しては色々苦労した部分も有ったので、別記事で書きました。
ホスティングサービス
Vercelの方がレスポンスが速くて良いと思ったんですが、今回はNetlifyで使えるお手軽フォームを使ってみたかったりしたのでNetlifyを選択しました。
情報としてもNetlifyは多いですし、何だかんだ使いやすいので良いサービスだと思います。
デザインに関して
わりとレンタルサーバー高いから移転しよう!そうだ、サイトもリニューアルしよう!!って感じで勢いだったり、Jamstackでサイトリニューアルしたいって気持ちが優先していたので、デザイン無しでいきなりコーディングから始めました。
構成やコンテンツは特に変える予定が無かったのも有り、前よりスッキリさせて全体的に見やすくなるようにコーディングしながらデザインを決めていきました。
普通のサイト制作のフローとしてはよろしくないですが、コーディングに強いLateleならではのやり方かも知れませんね!(すみません!そこまでやる気力が無かったんです)
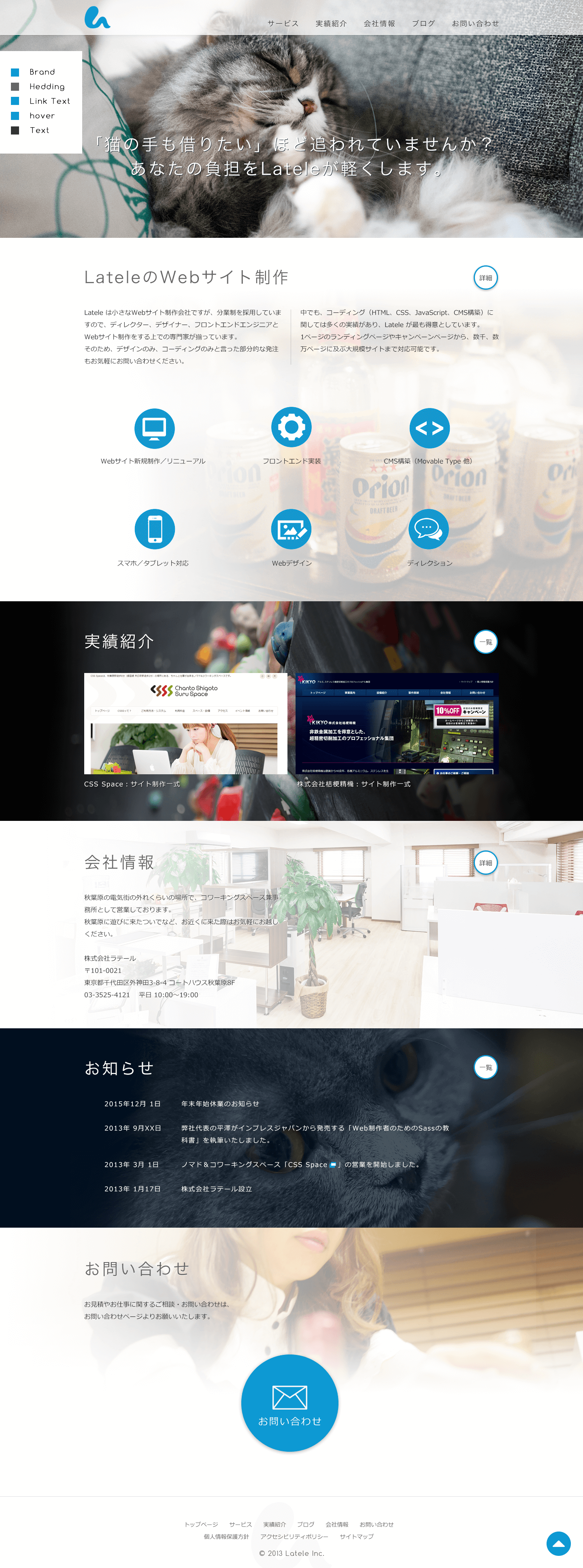
ちなみに前はちゃんとPhotoShopでデザインしてます。

以前のデザインは比較的写真を使っていたのですが、今回は写真少な目です。
ダークモードも対応しました
若干対応するか悩みつつも、一度くらいちゃんとダークモード対応したサイトを作っておきたかったので今回ダークモードにも対応しました。

切り替えボタンの実装も少し悩みましたが、面倒なので必要性が微妙なのでボタンは無しにしました。
デザイン的にはダークモードだと似たり寄ったりな感じもしますが、真っ黒は個人的に好みではないのでダークグレーくらいな配色にしています。
あ、今読んでるこのブログはダークモード対応していません。
コーポレートサイトの方は完全に1から作り直していますが、ブログに関してはHTML、CSSはほぼ流用のため対応できていません。
Latele Blog で変えたところ
色々力尽きてたのもあって、Latele BlogはHTML、CSS流用しましたが、ちょこちょこいじってます。
一番変わったのは、今までは普通にMovable Typeで更新してたのをヘッドレスCMSとして使えるように変えたのとJSを可能な限り減らしました。
以前まで使ってたのは、ソースコードのシンタックスハイライトや目次の自動生成、スムーススクロールやらに使ってました。
検索はjQuery依存なのでそこは残ってますが、他は Google Fonts と Google Analytics くらいです。
なんか、JSを減らすためにJSを頑張ってるのは面白いなと思ったり思わなかったり。
そんな感じで
Jamstackなサイトを自社サイトとこのブログで構築してみて、今まで弊社でコーディングしてきた多くのサイトでもJamstackによるサイト制作が出来ると思いましたので、Jamstackによるサイト制作もお気軽にご相談ください!
一応弊社のサイト内でもJamstackに関してのページが有りますので良ければこちらもお読みください。
ってことでリニューアルしましたよって紹介でした。
今回色々ハマった部分も有るので追々ブログのネタに出来ればいいかなぁとぼんやり思っています。
