
世の中 Grunt や gulp などのタスクランナーばっかりですが、GUIコンパイラも悪くないよってお話。
たまにはWebサイトの制作会社っぽくフロントエンドな話題でも書こうかなぁと思ったので、今回は、Windowsで使える数少ない高機能GUIコンパイラ「Prepros」のご紹介です。
Prepros とは
Macの高機能GUIコンパイラと言えば Codekit が有名ですが、Prepros も似たような感じです。
最大の違いは、対応OSが Mac、Windows、Linuxに対応している点で、Codekit が使えない Windowsユーザーからするととても有り難いツールです。
主な機能やら特長としては、
- SassやLess、Stylus、Pug(Jade)、Slim、CoffeeScript とかをコンパイル
- ウォッチ対象のファイル(HTMLやCSSとか)を保存したらブラウザを自動でリロードしてくれるライブリロード
- HTML/CSS/JSの圧縮
- 画像最適化
- 複数ブラウザの動きを同期
- 同一ネットワーク内なら、スマホやタブレット端末なども同期して確認が出来る、ネットワークプレビュー
- FTP or SFTP転送
- テーマが白っぽいのと黒っぽいのから選べる
などがあります。 簡易サーバーとしても使えるので、ルートパスで書かれたサイトをサクッと確認したり、単発のページをコーディングするくらいなら面倒な設定とかが一切不要です。
まぁ、カンタンに言うとコーディングする上で、便利なやつです。
ちなみに、Ver5 まではサイトの規模がちょっと大きくなると、動作が重くてストレスだったんですが、Ver6 になってからUIも刷新され、感動するレベルで動作が軽くなりました。
お値段
お値段は、2017年2月14日現在だとキャンペーン中なのか29ドル(今のレートだと、3,298円くらい)です。通常は32ドルほどですが、トライアル期間に期限が無いので無料でずっと使い続けることも可能です。
無料で使ってる場合、それなりな頻度で購入してって感じのポップアップが出たりするので、気に入ったら買って損は無いと思います。
インストールすれば直ぐに使える
インストールはPreprosの公式サイトからダウンロードしてきて、Windowsなら exe ファイルを実行すれば後はインストーラーが立ち上がるので、画面の指示に従っていけば直ぐに使えるようになります。
別途、RubyやらGemなどをインストールする必要が無いので、Preprosをインストールするだけで使うことが出来ます。
古いバージョンだと、ライブリロードはChromeのみでエクステンションも必要だったりしましたが、最新のVer6では、エクステンションも不要で、Chromeはもちろん、IEやFirefoxなど他のブラウザでも問題なく動作します。
特に便利な機能とか使い方を紹介
Prepros で出来ることは、最初の方でカンタンに説明しましたが、特に便利な機能とか使い方をざっと紹介して行こうかなと思います。
プロジェクト登録はカンタン
フォルダをドラッグ&ドロップするだけでカンタンに登録できます。
また、頻繁に使う設定や好みの設定を、左上のハンバーガーメニュー内に有る「Project Defaults」から設定をしておくことで、新しくプロジェクトを登録した際にその設定が反映されるので、プロジェクト単位で都度設定する必要が無くなり楽ちんです。
もちろん、プロジェクト単位で設定も変更できるので、案件毎の要件に合わせた設定が可能です。
登録したら後はコーディングするだけ
プロジェクト登録さえ完了すれば、他に面倒な設定など行う必要はありません。
一度プロジェクトを登録しておけば、今後はPreprosを起動するだけでOKです。
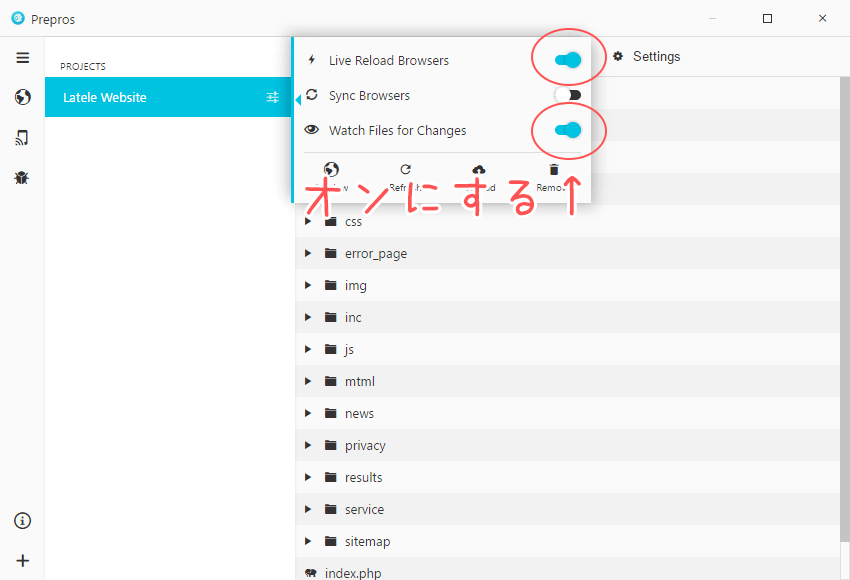
ハンバーガーメニュー下にある、地球アイコンをクリックすれば、選択しているプロジェクトがブラウザで直ぐにプレビュー出来ます。
Live Reload Browsers と Watch Files for Changes がオンになっている場合、HTMLファイルやCSSファイルなどを保存する度に反映されるので、ブラウザを手動でリロードする必要もありません。

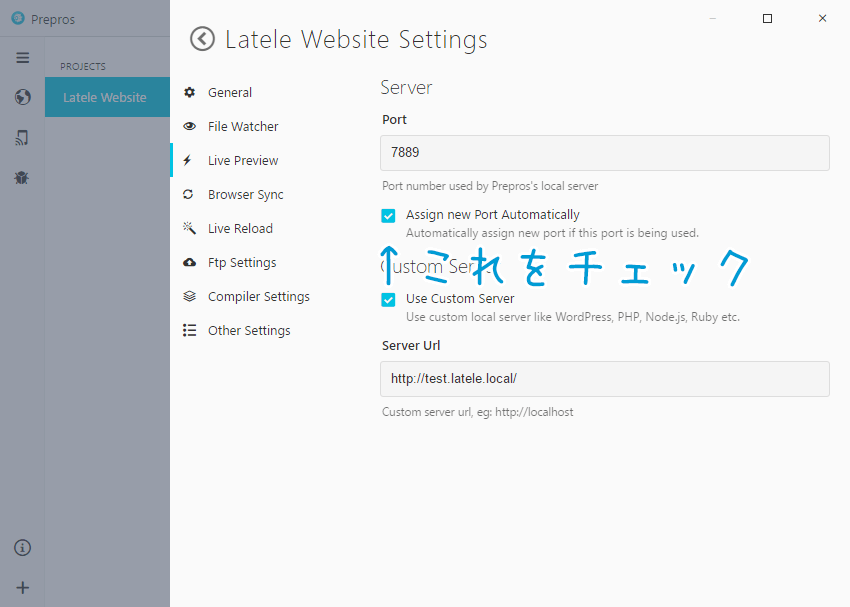
ポートを自動で割り当ててくれる
設定の Live Preview にある「Assign new Port Automatically」にチェックを入れておけば、ポート番号を自動で割り当ててくれるので、複数プロジェクトを登録してて同時にプレビューしたい場合なんかにも、ポートを手動で指定する必要が無いです。
なので、案件Aをガッツリコーディングしてる最中に、案件Bの細かい修正対応をしなきゃいけない!みたいな時も面倒がありません。

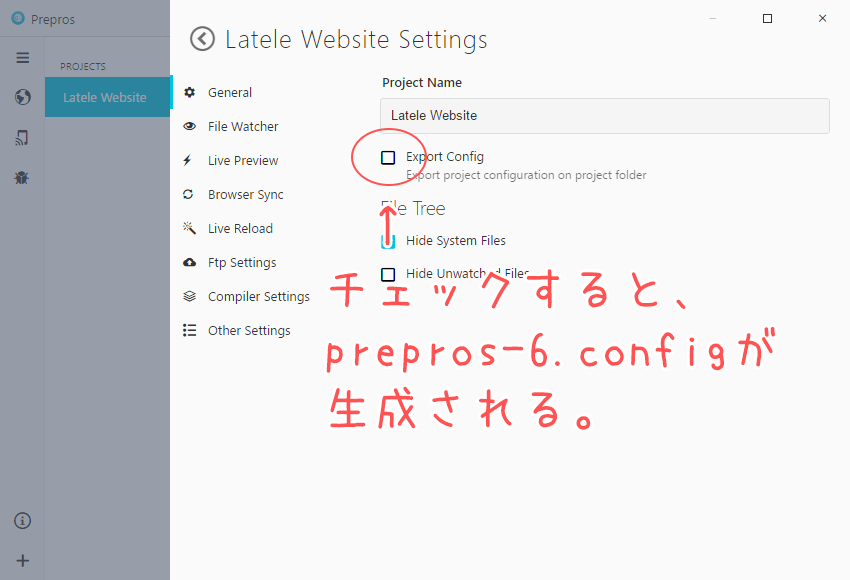
プロジェクト毎の設定を他の人とも共有できる
設定の General にある「Export Config」にチェックを入れると、「prepros-6.config」と言うファイルがプロジェクトのルートに生成されます。(デフォルトでオンになってた気がする)

この prepros-6.config が有れば、他の人が作業する場合や Prepros
を再インストールした場合なんかでも、フォルダをドラッグ&ドロップするだけで設定が同じになるので、コンパイルの設定(Sassとかのコンパイル先ディレクトリやアウトプットスタイル、autoprefixerの設定とか)やら何やらが変わってしまうって事がなくなります。
prepros-6.config が邪魔な場合「Export Config」をオフにすればOKです。
SSIとかPHPとか使う場合
ヘッダーやフッターみたいな共通のHTMLをSSIやPHPでインクルードしてる場合とかは、Preprosに内蔵されてるサーバーじゃ動かないけど、XAMPPやらMAMPでローカルサーバーが立ち上がってれば、設定の Live Preview にある「Use Custom Server」にチェックを入れて、Server Url にローカルホストのURLを入れておけば動作します。
FTPもワンクリック
専用のFTPクライアントとか使わなくても、設定のFtp Settings からFTPやSFTPの設定をしておけば、Uploadボタンをクリックするだけで本番環境やテスト環境に転送することもできます。初回は全ファイルアップされますが、以降は差分だけアップされるので、差分探してアップとか面倒なことも不要です。 また、Ftp Settings にある「Upload On Change」にチェック付ければ、自動で転送もやってくれるみたいです。(使ったこと無いけど)
実際に動いてる様子
これと言って参考になる感じは有りませんが、実際に動いてる様子をキャプチャしてみました。
pugを保存→htmlに変換→ライブリロードって流れがスムーズに行ってるかと。
このサイトは規模が大きくないのでアレなんですが、そこそこの規模になっても同じくらいのサクサク感で動作してくれます。
Prepros 5 まではお世辞にも軽いとは言えず、フリーズしてんの?って感じだったけど、6 になってかなり快適になりました。
そんな感じで
Prepros を初めて触ったのは、2013年6月頃にCSS HappyLifeってブログで「Windows対応のSassとかのフリーのコンパイラ - CSS HappyLife」って記事を書いてるのでその頃だとは思いますが、紹介だけで殆ど使ってませんでした。
だけど、ある時ふと思い出して使ってみたら当時と比べてすごい進化してたので案件でも使えるかなーって試してたらわりと普通に使うようになってました。
特にVer6になってからグッと良くなったので、そう言えば昔ちょっと使ったかもって人もまた試してみたら良いんじゃないでしょうか!
とまぁそんな感じで機能紹介はだいぶ雑でしたが、簡易サーバーとしても使えるからちょっとした確認にも便利だし、わりと便利機能が揃ってて動作も快適なのでPreprosは個人的に結構オススメです!
