
Visual Studio Code のMarkdownプレビューをCSSでカスタマイズする方法とプレビュー用CSSのサンプルです。
最近は、Visual Studio Code(以下 VS Code)をSassやPugとか書く場合に使ったりしてます。
他にブログの下書きを書くのにも使ってるんですが、その時は Markdown で書いてます。
んで、VS Code だと Markdownのプレビューも出来るんですが、初期で当たってるスタイルが好みではないので自分好みに変更する方法のご紹介です。
おまけで、プレビュー用に使ってるCSSも晒しておきます。
なお、執筆時点でのバージョンは、1.9.1です。
設定(settings.json)を変更してCSSを読み込ませる
Markdownのプレビュー用CSSを読み込ませるために、settings.json を開きます。
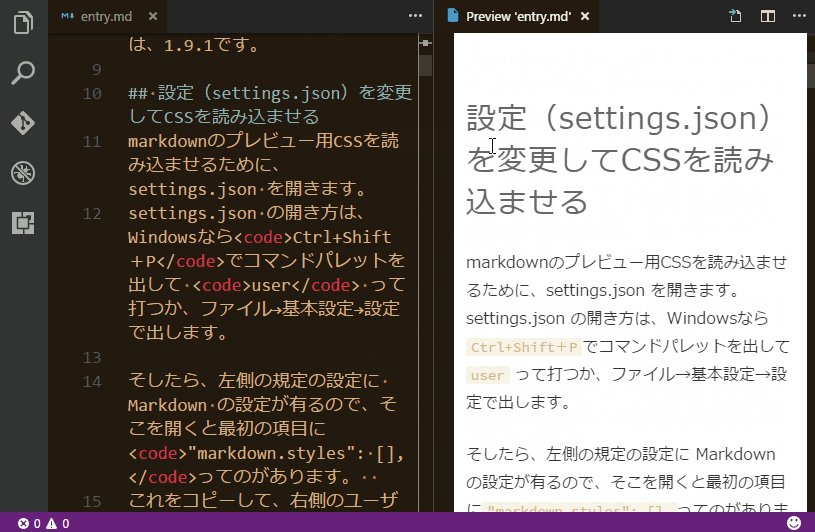
settings.json の開き方は、WindowsならCtrl+Shift+Pでコマンドパレットを出して user って打つか、ファイル→基本設定→設定で出します。
そしたら、左ペインの既定の設定に Markdown の設定が有るので、そこを開くと最初の項目に"markdown.styles": [],ってのがあります。
これをコピーして、右ペインのユーザー設定に次のような感じでCSSファイルのパスを記述します。
{
"markdown.preview.fontFamily": "'YuGothic', 'Meiryo', 'SFUIText-Light', 'HelveticaNeue-Light', sans-serif",
"markdown.preview.fontSize": 16,
"markdown.preview.lineHeight": 1.8,
"markdown.styles": [
"C:/Users/<ユーザー名>/.vscode/md_preview.css"
]
}
Markdown 関連の設定部分だけ抜き出してますが、CSSのパス設定に関してはハイライト表示してる部分になります。
CSSファイルの設置場所はどこでも良いと思いますが、VS Code 関連のファイルがある場所が分かりやすくて良いと思います。
CSSのファイル名に関してもお好きなのでOKです。
指定したフォルダにCSSファイルを置く。
後は、setting.json で指定したパスのフォルダにCSSを設置すればOKです。
CSSをテキトーに書いて自分好みに見た目を変更すれば完了!
Markdownのプレビューに使えるCSS
CSSも地味に用意するのが面倒なので、ボクがLatele Blog の記事を下書きする際に使ってるMarkdownのプレビュー用CSSを晒しておきます。
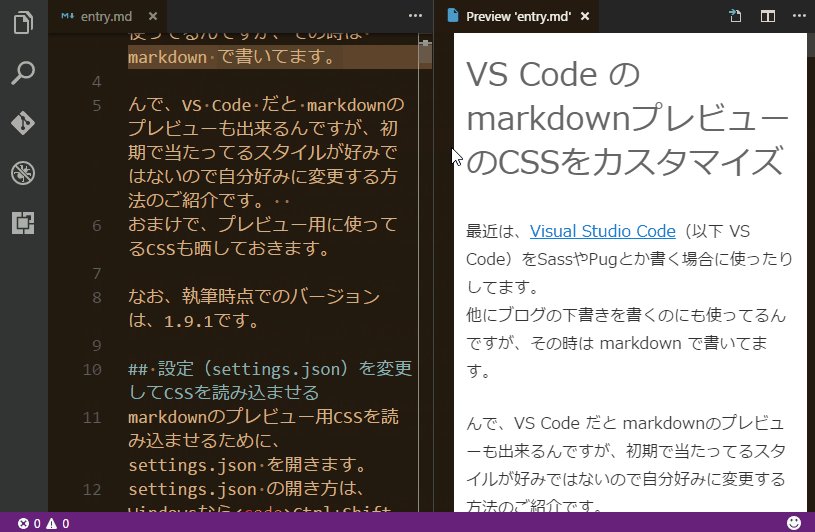
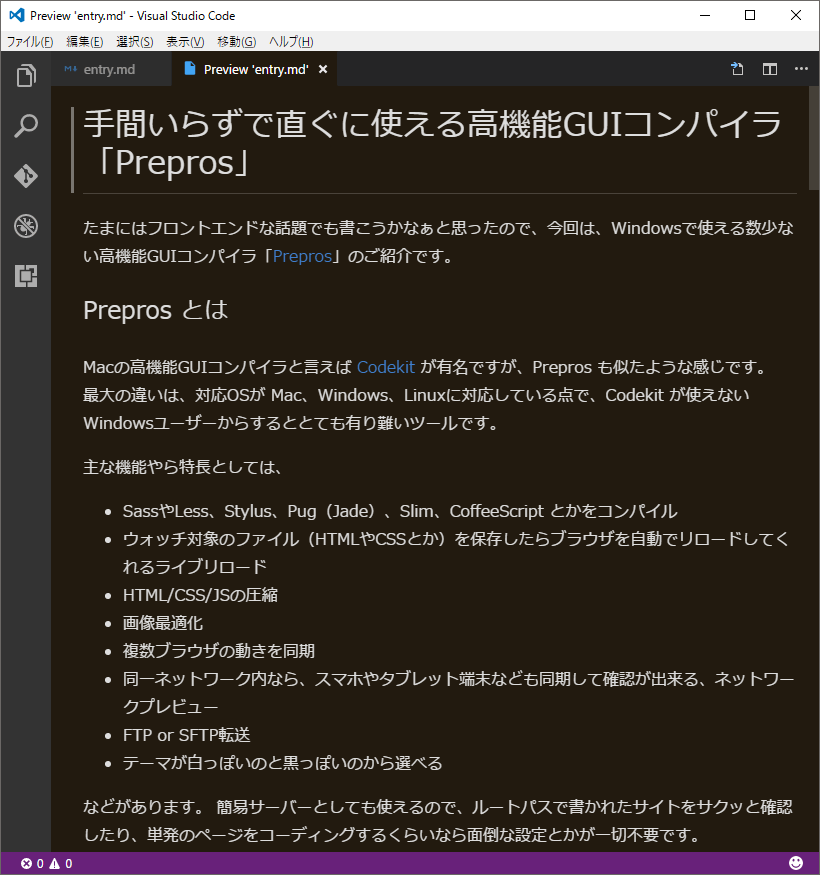
使ってるテーマがダーク系の場合、プレビューも次のような感じで黒になりますが、

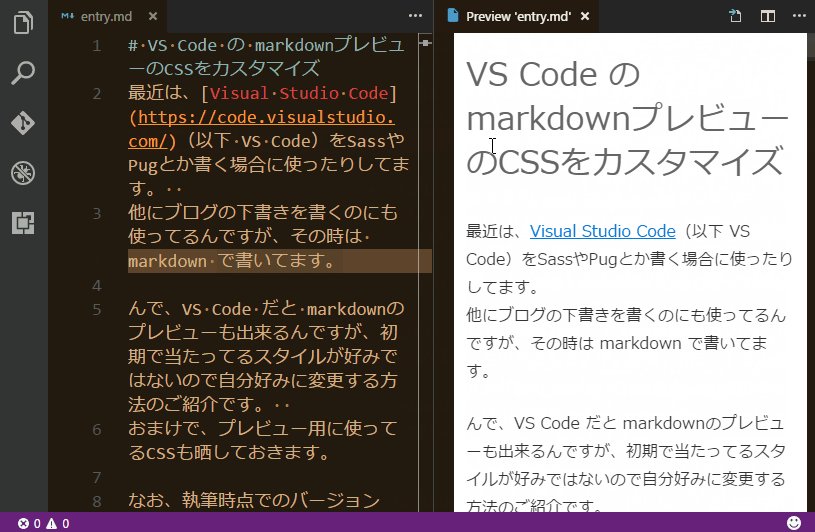
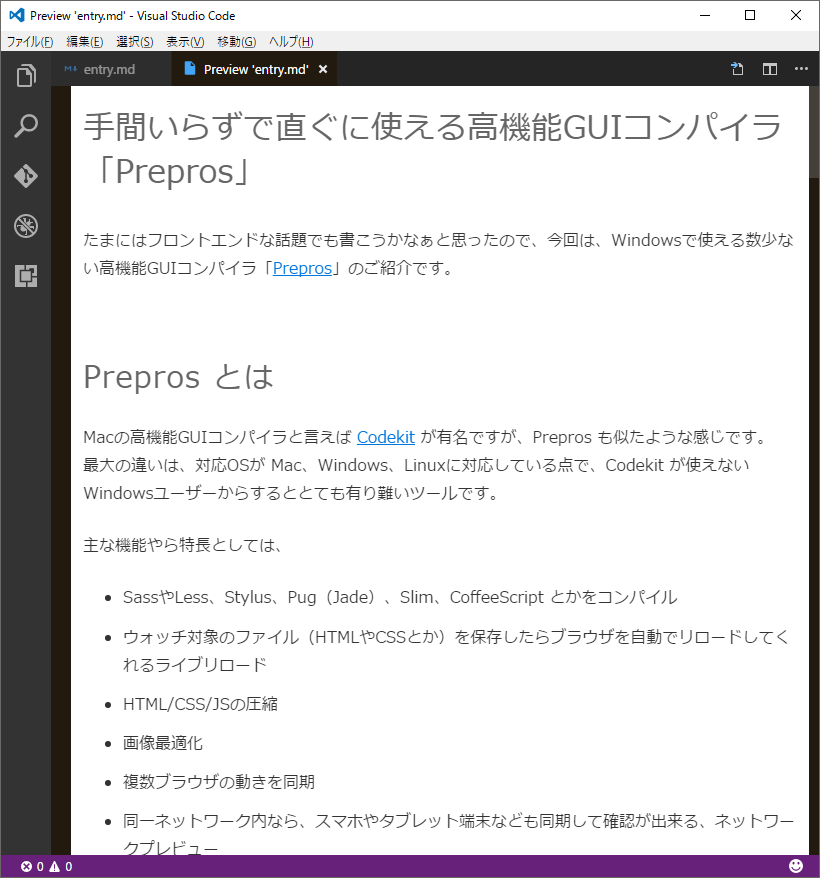
プレビュー用CSSを適用するとテーマに関係なく白ベースな感じになります。

CSSのダウンロード
ブログ用のCSSをコピーしてテキトーに改修しただけなのでわりと雑ですが、標準のよりは見易くなるんじゃないでしょうか。
気に入らない部分や不要なとこは好きに改変して使ってくださいませ。
プレビューを表示させる方法
Markdownのプレビューを表示するには、
- マウスでウインドウ右上辺りにある「プレビューを開く」ボタンをクリック
- キーボードで
Ctrl+Shift+V
で出せます。
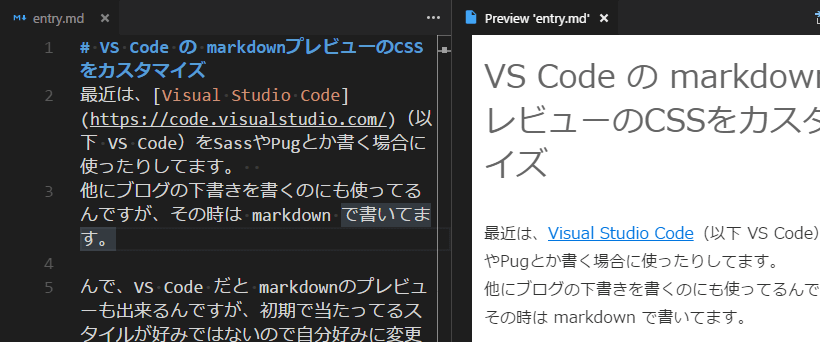
リアルタイムプレビューとして2ペインで出したい場合は、
- キーボードで
Ctrl+Kの後にV
ってやれば下記みたいな感じでリアルタイムプレビューが表示されます。