
さくらのCDNサービス ウェブアクセラレータを使ってみたので、設定方法とかハマった点をお伝えしたいと思います。
ウェブアクセラレータの概要的な
Lateleのコーポレートサイトとこのブログで使うCDNサービスを探していた時に見つけた、さくらインターネットのCDNサービスであるウェブアクセラレータ。
高速・安定・低価格辺りをウリにしているっぽいです。
料金に関しては、アウトバウンド側トラフィックのみ課金対象で5円/1GiB(税込)となっており、クラウドのアカウント毎に500GiB分の無償利用枠が用意されてます。
ウチくらいのアクセスなら無料枠を使い切るのもかなり先になりそう。
運営してるのがさくらインターネットですから、当然マニュアル関係は日本語でしっかり整備されており、サポートも問題無さそうです。
気になった部分としては、CDNサーバが東京と大阪にしか無いっぽいので国内向けのサイトじゃないとその恩恵を最大限に預かれない点です。
とはいえ、うちの場合海外からのアクセスは基本的にないので問題は無さそうです。
また、imgix みたいに用意されたAPIでパラメータを付けるだけで色んな処理をやってくれる!みたいなのも無いので、同じ画像でもサイズ違いとか用意しなければいけません。
その辺りも仕方ない部分って事で、ざっと見た限りは悪く無さそうなので早速使ってみたいと思います。
アカウント作成してログイン
ウェブアクセラレータは、さくらのクラウドのサービスの中の一つっぽいんですが、さくらのインターネット会員であれば、会員IDで利用することができます。
会員IDを持ってないと使えないので、その場合はちょっと手間ですがさくらインターネット会員登録を行ってアカウントを作りましょう。
詳しい手順とかは、さくらインターネットのサイトをご確認ください。
アカウントが作成できたらログイン画面に進み、IDとパスワードを入力してログインします。
こんなログイン画面ですね。

ログインするとクラウドのサービスが色々有るので、その中から「ウェブアクセラレータ(CDN)」を探してクリックします。

初回アクセス時は、ウェブアクセラレータ コントロールパネルへようこそ!みたいな画面が出ると思います。

さくらのドメイン(user.webaccel.jp)を使って利用する
DNSの設定が必要ないので、試して見るにはこれが一番簡単です。
公式のマニュアルはこちら
ただ、画像とかのパスが下記のような感じになります。
<!-- 元のソース -->
<img src="/assets/img/example.jpg" alt="" />
<!-- CDNを利用するためのソース -->
<img src="https://[ランダム英数字].user.webaccel.jp/assets/img/example.jpg" alt="" />別にCDN使うんだから、パスがそのサービスのURLになるのは問題ないんですが、残念ポイントとして、初期設定した際に決まるランダムの英数字部分が変更できない点です。
例えば、Lateleのサイトで使う場合こんな感じにしたいですよね?
<img src="https://latele.user.webaccel.jp/assets/img/example.jpg" alt="" />
これが出来ないのは個人的にはかなりマイナスポイントです。
こういう所が満足度につながると思うんだけど!
届きもしない要望を出しつつ、次は実際の設定について書いていきます。
サイト新規追加
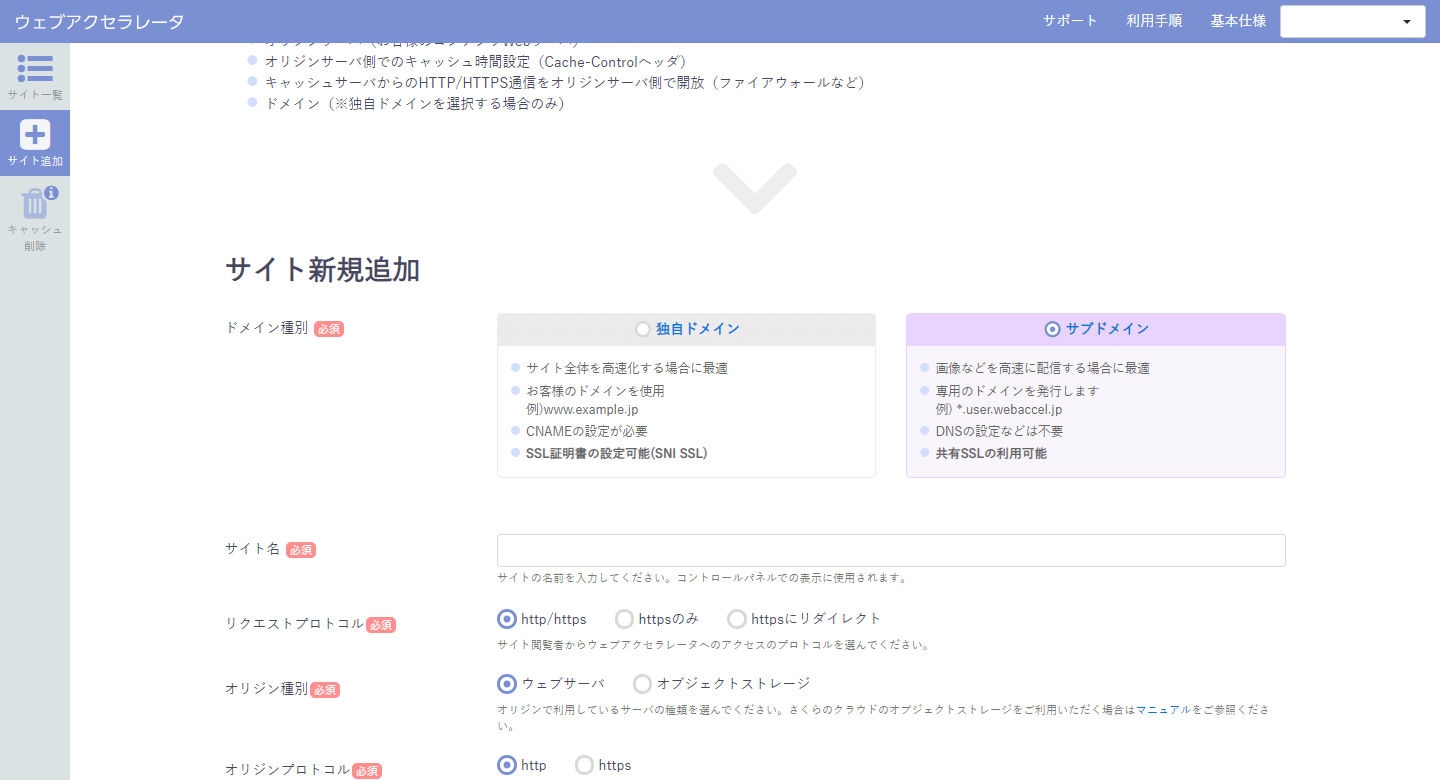
画面左の方にある「サイト追加」か、まだ1つもサイトがない場合は「コントロールパネルへようこそ!」って書いてある画面をちょっとスクロールするとサイト新規追加ってのが有るので、そこから設定します。

ドメイン種別で「サブドメイン」を選択します。
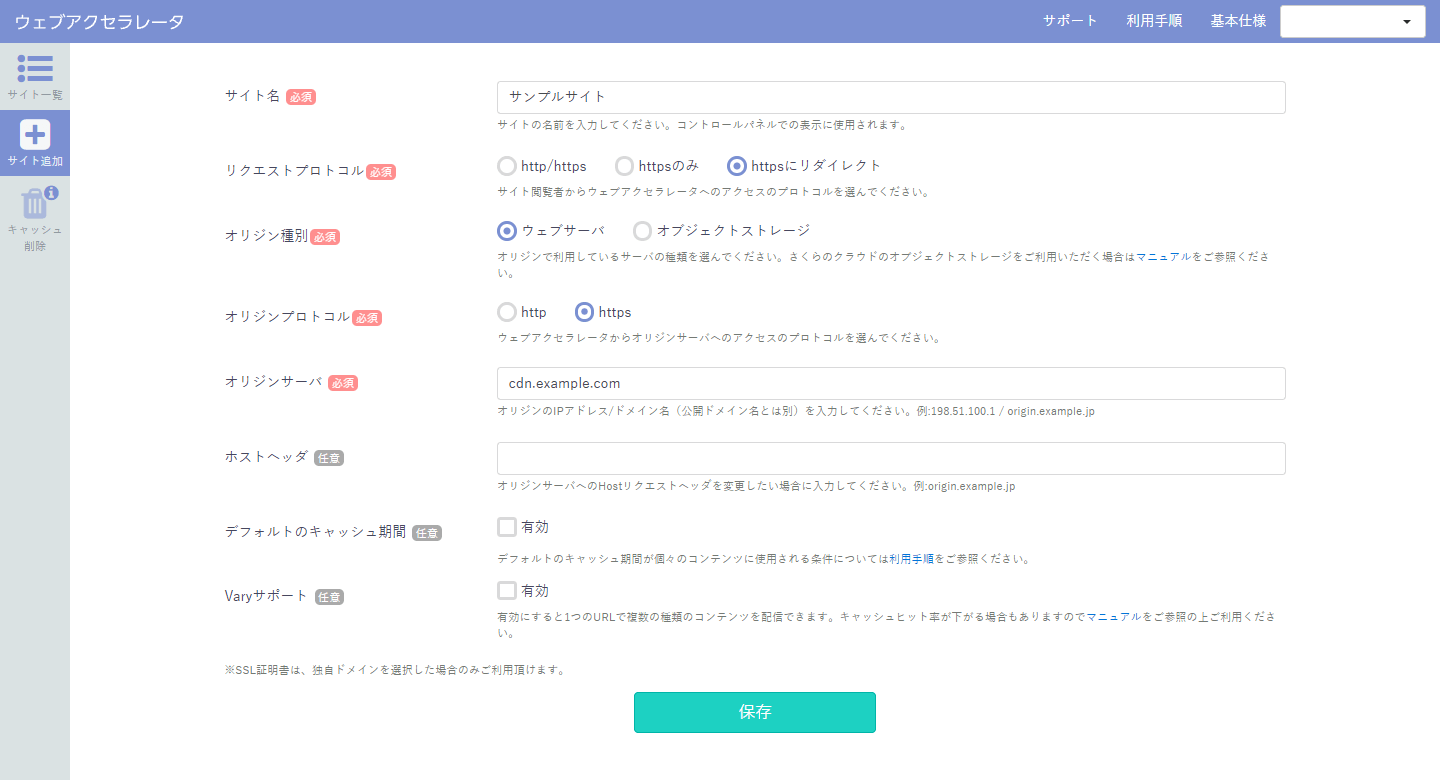
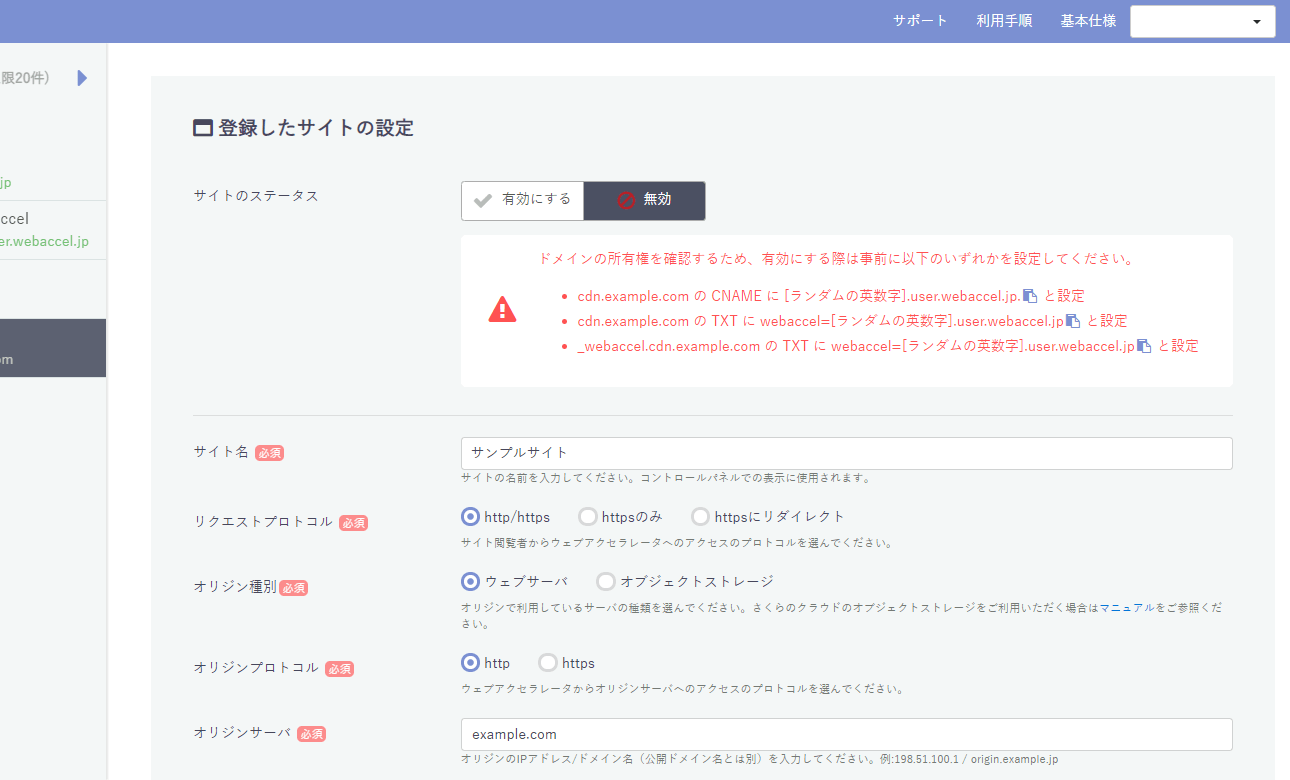
その後、サイト名やらなんやらを入力していきます。

- サイト名
- 管理しやすいようにお好きな名前をつけます
- リクエストプロトコル
- ウェブアクセラレータでhttp か https どっち使うかの選択です。今回は httpsにリダイレクトを選んでいます
- オリジン種別
- ウェブサーバを選択します
- オリジンプロトコル
- オリジンサーバが http か https かどっちなのかを選択します。今回は httpsで。
- オリジンサーバ
- オリジンサーバのIPアドレスかドメイン名を入力します。今回は cdn.example.com にしました
初めて効いた時オリジンサーバってなんや?って感じでしたが、CDN配信するための画像置き場として使うサーバです。
現在運用中のサイトに適用する場合は、そのサイトのドメインを入れればOKで、サブドメイン取得して専用の画像置き場を設ける場合は、その取得したドメインを入れればOKです。
レンタルサーバのコントロールパネルでサイト設定みたいな画面にIPが載ってたりするのでそのIPを入れても大丈夫です。
その他の任意項目は特に変更せず空のままでOKです。
必須を全部入力した時点で「保存」ボタンがアクティブになるので保存します。
これで、サイト新規追加が完了しました。
そしたら、追加サイトの詳細ボタンをクリックすると登録したサイトの設定画面に遷移します。
その画面の「サイトのステータス」より「有効にする」をクリックしてウェブアクセラレータを有効にします。

有効になると「✔有効」となり右下に「設定を更新しました」っていうコントラスト比やばいだろって感じの色のポップが表示されます。

これで完了なら楽ですが、この後に画像置き場として使うサーバの設定をする必要があります。
オリジンサーバ(画像置き場)の設定
ウェブアクセラレータのコントロールパネルから離れて、次はオリジンサーバ側の設定をします。
Apacheの場合は、 .htaccess に次のようにHTTPレスポンスヘッダーの設定をします。
<Files ~ "\.(gif|jpe?g|png|ico|svg|webp)$">
Header set Cache-Control "s-maxage=86400"
</Files>
これで主要な拡張子の画像はキャッシュされます。
cssやjsでも大丈夫なので、それらもキャッシュしたい場合は | で区切って追加すればOKです。
s-maxage ってのがキャッシュする時間です。
秒で指定するっぽいので、86400 だとキャッシュする時間は1日になります。
マニュアルが 86400 になってたのでここでも同じにしてますが、さくらのナレッジを読んでると5分~10分くらいがオススメみたいな記事も有ったので 300 や 600 とかでも良いかも知れません。
これでオリジンサーバ側の設定は完了です。
環境に寄ってはバーチャルホストの設定も必要かもしれませんが、うちでは特に必要なかったです。
うまく行かない場合、公式のマニュアルをご覧ください。
これで事前の設定は一通り完了しました!
特定ディレクトリはキャッシュしたくない場合
.htaccessに先程の設定をすると配下全てがキャッシュされますので、特定のディレクトリだけキャッシュさせたくない場合は、キャッシュさせたくないディレクトリに下記を記述した .htaccess を設置する必要があります。
<Files ~ "\.(gif|jpe?g|png|ico|svg|webp)$">
Header set Cache-Control "no-cache"
</Files>ちゃんとキャッシュされるか確認
さて、最後に無事に設定が完了したか確認しましょう。
Firefoxでもそんなに変わらないと思いますが、ここではChromeのデベロッパーツールで確認します。
オリジンサーバの画像を置いたURLにアクセスします。
画像のURL直接叩いても良いですし、htmlもアップしてあるならそのページを開きます。
ルートに「test.jpg」ってのを置いたとしたら、https://cdn.example.com/test.jpg にアクセスすれば画像が表示されると思います。
次にドメイン部分を「公開ドメイン名」に変更します。
https://[ランダムの英数字].user.webaccel.jp/test.jpg みたいな感じに変更して、画像が表示されればとりあえずここまではOKです。
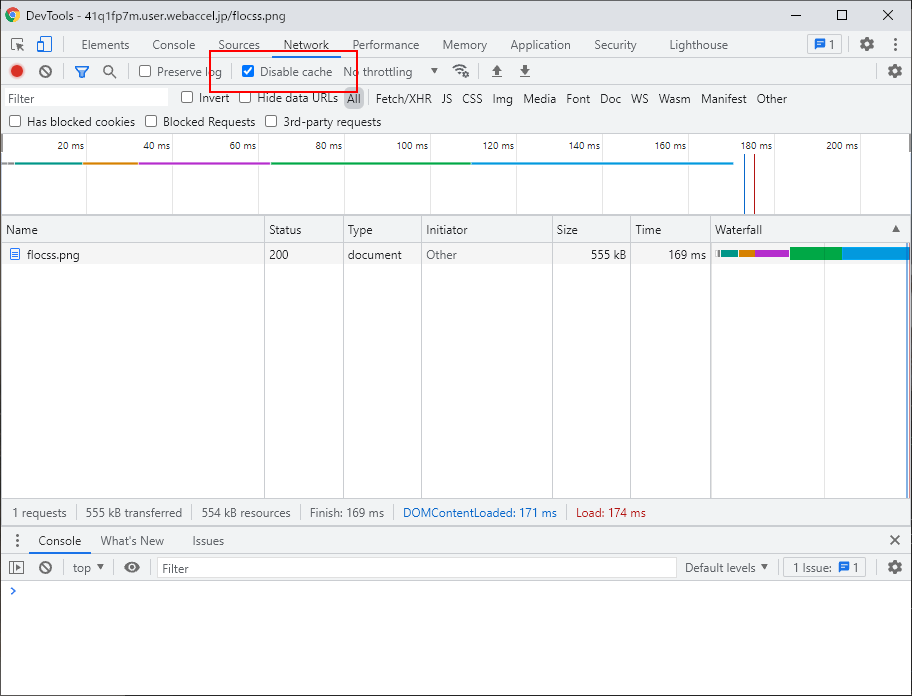
続いて、デベロッパーツールを開きます。
開くとデフォルトだと「Elements」タブになってると思いますので4番目にある「Network」タブを選択します。
そしたらブラウザ内部のキャッシュを無効にするために「Disable cache」にチェックをしておきます。

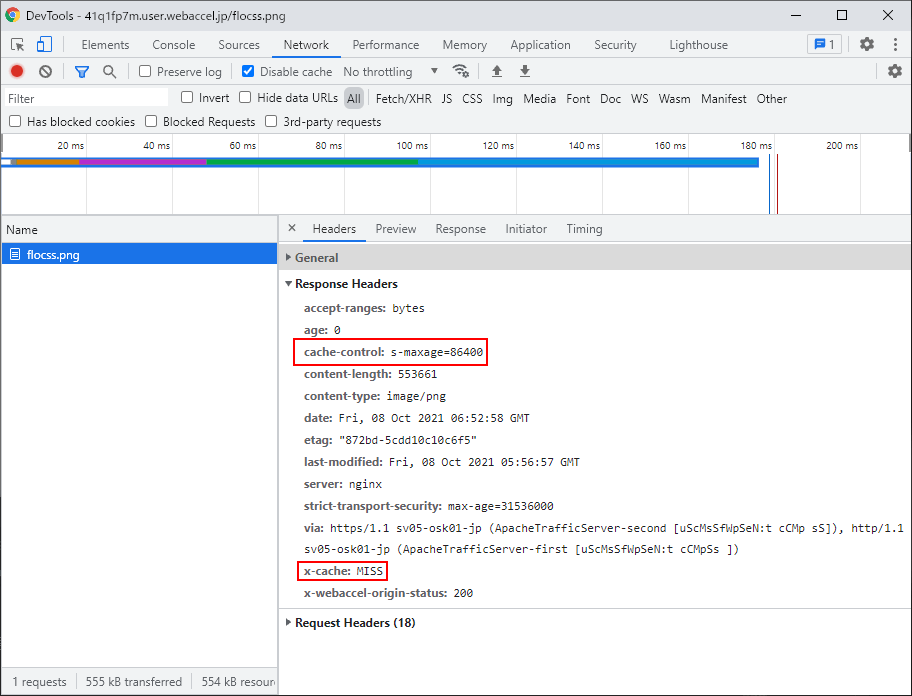
チェック後、画像ファイル名をクリックするとなんか色んな情報が出てきますが、Headersタブの「Response Headers」を確認します。

このResponse Headersの3行目あたりに「cache-control: s-maxage=86400」が有れば、オリジンサーバの設定はうまくいっています。
もう少し下の方に「x-cache: MISS」ってのが有るか確認しましょう。
おそらく初回アクセス時は MISS になっていますが、2回くらいリロードすると「x-cache: HIT」に変わると思います。
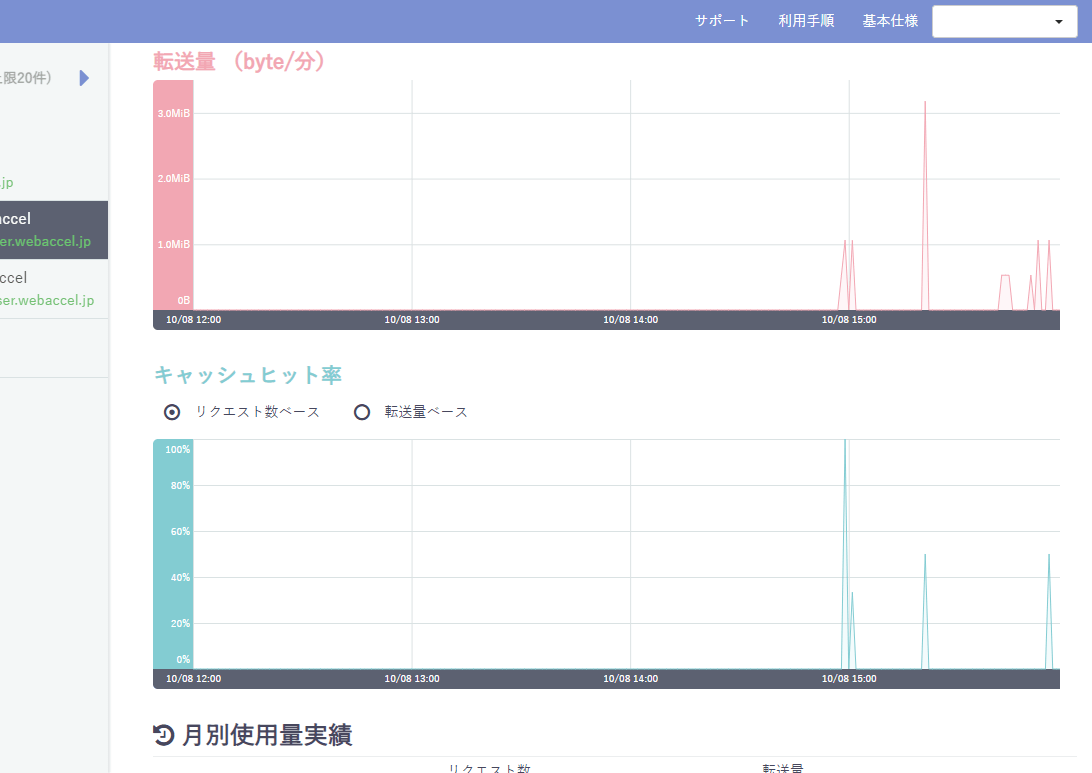
最終確認として、ウェブアクセラレータのコントロールパネルからグラフを確認します。
無事にグラフが描画されていれば完璧でっす。

これで無事にCDNが使えるようになりました!
お疲れ様でした。
独自ドメインのサブドメインを使って利用する
さて、次は独自ドメインのサブドメインを使ってウェブアクセラレータを利用する方法についてです。
Lateleのサイトでもこの独自ドメインのサブドメインを使ってます。
公式のマニュアルはこちら
おおよそさくらのサブドメインを利用するのと同じですが、注意点とかも有ったりするのでその辺をメインに書いていきます。
全部書いてると疲れるし!
サイト新規追加
サイドバーの「サイト追加」からサイト新規追加画面に移動します。
ドメイン種別は「独自ドメイン」を選択します。
- サイト名
- 管理しやすいようにお好きな名前をつけます
- 公開ドメイン名
- オリジンサーバのドメイン名です。cdn.example.com とか
- リクエストプロトコル
- ウェブアクセラレータでhttp か https どっち使うかの選択です。今回は httpsにリダイレクトを選んでいます
- オリジン種別
- ウェブサーバを選択します
- オリジンプロトコル
- オリジンサーバが http か https かどっちなのかを選択します。今回は httpsで。
- オリジンサーバ
- オリジンサーバのIPアドレスかサブドメイン無しで指定します。202.111.11.11 や example.com みたいな感じ
さくらのドメインを使う場合、公開ドメイン名は不要でしたが独自ドメインの場合は必ず入力する必要があります。
公開ドメイン名っていきなり出てきても分かりにくいですが、オリジンサーバのドメイン名を入力します。
オリジンサーバは、IPで指定するかサブドメイン無しのドメイン名で設定すればOKです。
ここは若干ハマったポイントと言うか、さくらのドメインを使う場合はドメイン名でもIPでも良かったのに独自ドメインの場合は、公開ドメイン名と同じにするとエラーが出ます。
これで登録は終わりますが、ステータスを有効にするには、ドメインの所有権確認するための設定をしなきゃいけません。
ドメイン関係の設定が慣れてない人はここのハードルが高い気がする。
ドメインの所有権確認をする
登録したサイトの設定画面に遷移すると、赤い文字で「ドメインの所有権を確認するため、有効にする際は事前に以下のいずれかを設定してください。」と書かれていますので、そこに書かれてるどれか一つを設定します。

今回は、CNAMEの「cdn.example.com の CNAME に [ランダムの英数字].user.webaccel.jp.と設定」ってやつの場合で進めます。
ここはドメインをどこで管理しているかで変わってくると思うのですが、Value Domainの場合はドメイン一覧から、該当ドメインのDNS設定画面に遷移します。
Value Domainだとテキストエリアに入れるだけなので、
cname cdn [ランダムの英数字].user.webaccel.jp.
とすればOKです。最後のドット(.)も必ずつけて下さい。
今回は、 cdn.example.com をオリジンサーバとする前提ですので、cdn となってる部分は、ご自身のオリジンサーバーとして設定したいサブドメインに変えてください。
お名前.comの場合だと下記のマニュアルを参考にやってもらえれば良いと思います。
たぶん、ホスト名は cdn を入力して、TYPEはCNAMEを選択、VALUEに [ランダムの英数字].user.webaccel.jp. が入るのかと思いますが、実際に試してないので、違ってても責任は持てません。
この設定が完了した時点で、サイト(オリジンサーバ)が閲覧できなくなります。
当然、画像とかも見れません。
見れなくなってれば設定はうまくいってると思いますので、ウェブアクセラレータに戻って、サイトのステータスを有効にすれば完了です。
無事ステータスが有効になれば、見れなかったオリジンサーバーもちゃんと見えるようになります。
うちの場合、ここが有効にならずハマりました。
何度確認しても有ってるはずなのに、どうやっても有効にならなくてDNS設定を何度も確認したり色々試したもののダメでした。
ゾーンアペックスとサブドメインのネームサーバーが異なると設定できない
サブドメイン無しのゾーンアペックス( example.com )と、サブドメイン( cdn.example.com とか )のネームサーバーが異なる場合、ドメインの所有権確認の設定を行っても有効化出来ません。
これが分からなくて、かなりの時間悩んでました。
うちの場合、latele.co.jp がさくらのレンタルサーバを利用していて、 cdn.latele.co.jp はCORESERVERを利用していました。
そのため、ネームサーバーがサブドメインの有無で違うという状況でした。
これを解決するには、ネームサーバーが向いているさくらのレンタルサーバ側でゾーン編集できれば解決するのですが、さくらのレンタルサーバだと出来ないんですよね。
さくらの場合だと、さくらのVPSとかなら出来るようです。
ただリニューアルのタイミングでさくらのレンタルサーバは解約予定だったので、結局この時はウェブアクセラレータの有効化は諦めて、ネームサーバーを変更したタイミングでウェブアクセラレータの設定を変更しました。
具体的にはこんな感じ。
リニューアル前
- ドメイン管理:Value Domain
- Web:さくらのレンタルサーバ
- メール:さくらのレンタルサーバ
- オリジンサーバ:CORESERVER
リニューアル後
- ドメイン管理:Value Domain
- Web:CORESERVER
- メール:CORESERVER
- オリジンサーバ:CORESERVER
と言う感じで、ネームサーバーはCORESERVERに変更して、www と blog をCNAMEの設定で Netlify にし、cdn をウェブアクセラレータに設定することで対応できました。
このため、元々は www無しだったコーポレートサイトはwww有りに変更になりました。
Netlifyの場合、Netlify DNS でDNS設定できそうなのでネームサーバーをNetlifyにして、CNAMEの設定で cdn だけCORESERVERにすればそれでも解決できそう。
メールもMXレコードの設定でCORESERVERにしておけば行ける気がする。
ただその場合、ホスティングサービス変更するときにまた面倒だし、今のほうが良いような気はするけど、DNS設定やらなんやらはあまり詳しくないのでよくわからないところです。
オリジンサーバの設定と確認
ハマった部分の話が長くなりましたが、後はさくらのドメインを使ったときと同様に、オリジンサーバの設定 をし、ちゃんとキャッシュされていればOKです。
これで独自ドメインのサブドメインを使ってウェブアクセラレータが利用できるようになりました。
おわりに
500GiB分の無償利用枠が有るしちょっと試してみようかな!って軽い気持ちで始めたら、思ったよりも設定が大変で使うの諦めかけてました。
特に「ゾーンアペックスとサブドメインのネームサーバーが異なると設定できない」問題はサポートにも問い合わせて確認したので、返事が来るまでの数日間は、ホントどうしたら良いのか分からず途方に暮れてました...!
さくらってサービス自体はわりと良いのに、UIがイケてなかったり、設定が面倒だったり、マニュアルがわかりにくかったりして結構損してる気がするんだけどどうなんでしょ。
まだ使い始めて2週間程度なので、良いとか悪いとかはイマイチ分かりませんが、設定さえすんなり出来れば、料金も安いし500GiBの無料枠も有りますし気になった方は試してみても良いのではないでしょうか。
ではでは。
