さくらのCDNサービス ウェブアクセラレータを使ってみたので、設定方法とかハマった点をお伝えしたいと思います。
Web制作
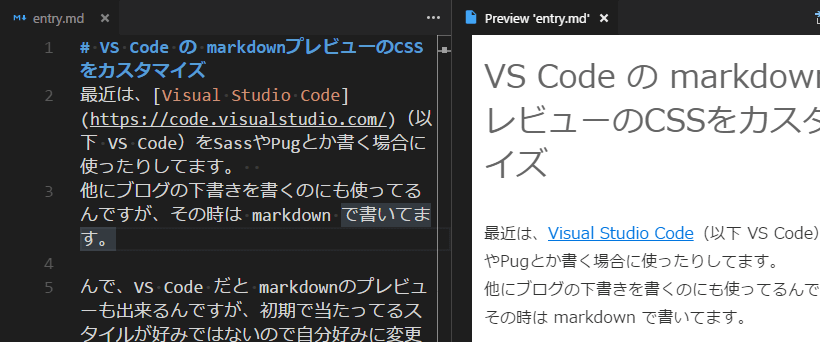
VS Code のMarkdownプレビューをCSSでカスタマイズする
最近は、Visual Studio Code(以下 VS Code)をSassやPugとか書く場合に使ったりしてます。
他にブログの下書きを書くのにも使ってるんですが、その時は Markdown で書いてます。
んで、VS Code だと Markdownのプレビューも出来るんですが、初期で当たってるスタイルが好みではないので自分好みに変更する方法のご紹介です。
おまけで、プレビュー用に使ってるCSSも晒しておきます。
なお、執筆時点でのバージョンは、1.9.1です。